
Bowride is a website that will allow users to organize carpools with other members of the UH community. Users can sign up to be a driver or rider, and drivers can search for riders that are most convenient to/from campus. These carpools can be reoccurring such as everyday classes or one-time such as for special events. A rating system for both drivers and passengers prevents abuses, plus a special administrator mode that enables the site admin to remove users based upon substantiated complaints.
RUN APP HERE!
Our Members
Our Github Organization
Milestone 1
A link to our first Milestone project board.
Milestone 2
A link to our second Milestone project board.
Milestone 3
A link to our second Milestone project board.
Developer Guide
First, install Meteor.
Second, go to https://github.com/bowride/bowride, and click the “Use this template” button. Complete the dialog box to create a new repository that you own that is initialized with this template’s files.
Third, go to your newly created repository, and click the “Clone or download” button to download your new GitHub repo to your local file system. Using GitHub Desktop is a great choice if you use MacOS or Windows.
Fourth, cd into the app/ directory of your local copy of the repo, and install third party libraries with:
$ meteor npm install
Last, get a Google Maps API key by following the guide at https://developers.google.com/maps/documentation/javascript/get-api-key and place it in the GoogleMaps.jsx file where it says API_KEY_HERE.
export default class SimpleMap extends Component{
render() {
return (
<div className='ui center aligned container' style=>
<GoogleMapReact
bootstrapURLKeys='API_KEY_HERE'
defaultCenter=
defaultZoom={ 16 }
>
<Marker
lat={21.298872}
lng={-157.817204}
text={'Pick-Up Location'}
/>
</GoogleMapReact>
</div>
);
}
}
Running the system
Once the libraries are installed, you can run the application by invoking the “start” script in the package.json file:
$ meteor npm run start
Users Guide
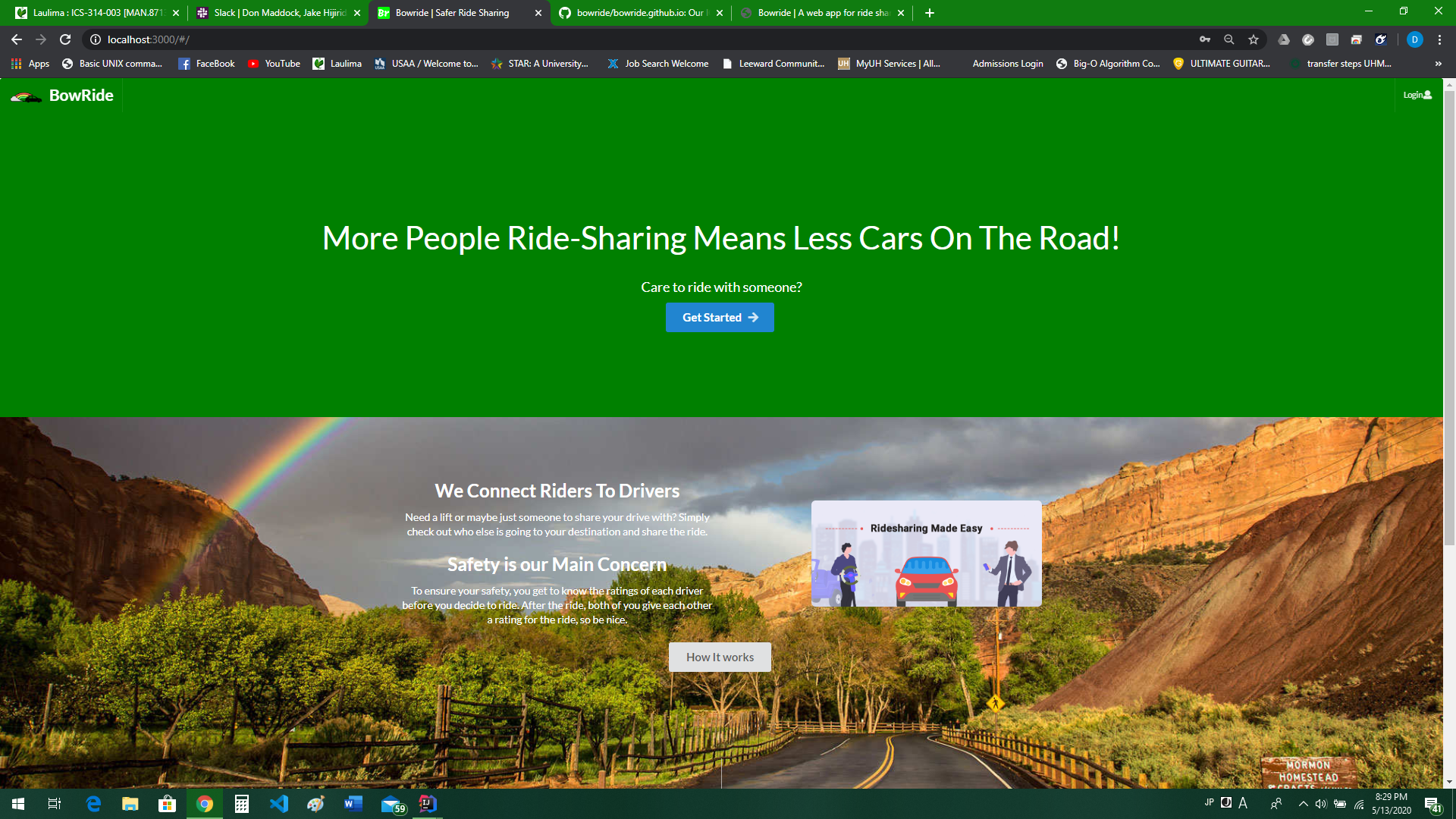
Current Landing Page

This is the landing page, here you will find info about our web app. Use the top login button or sign up for an account.
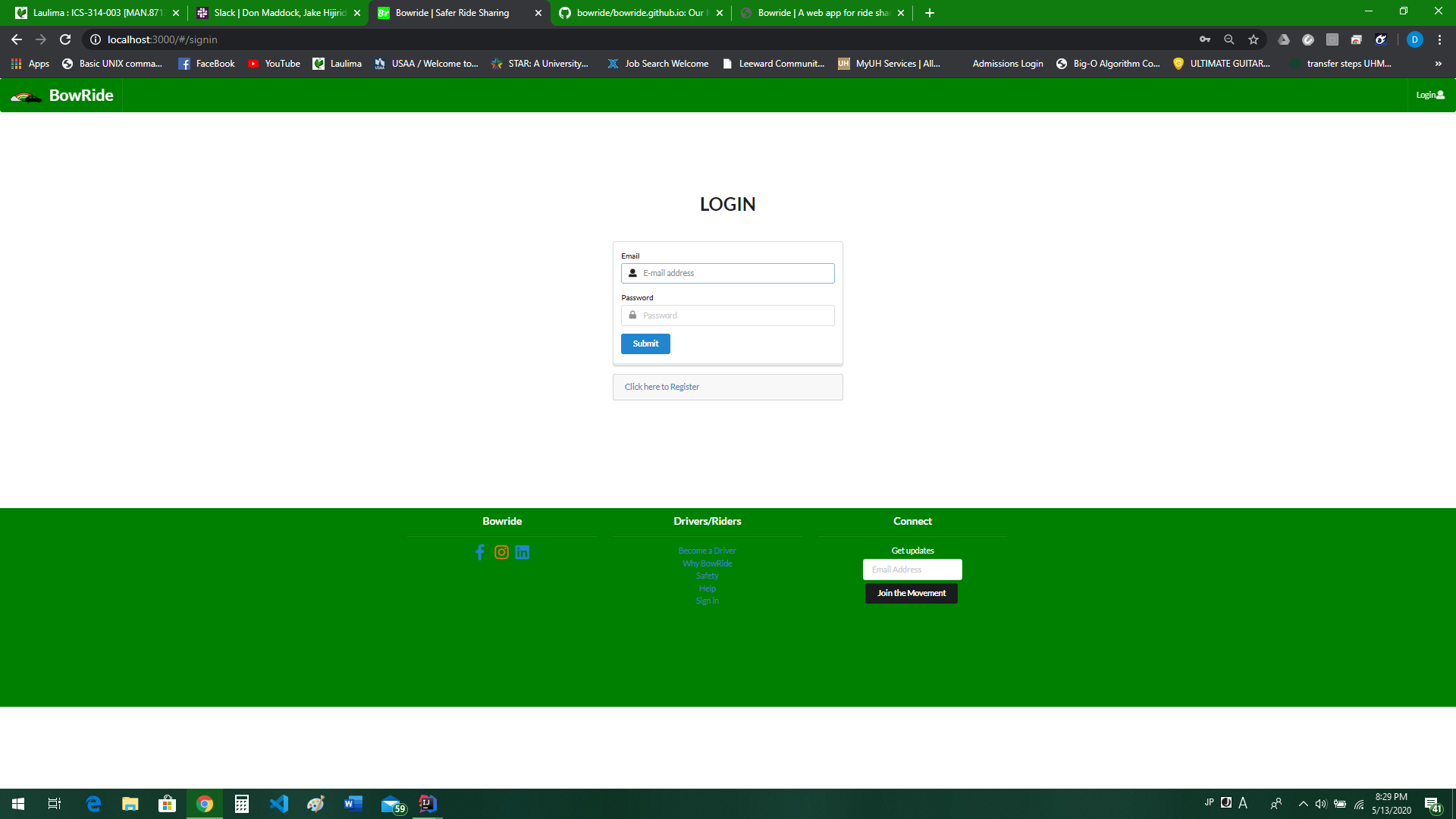
Login To Your Account

This is the log in screen where you log into your account.
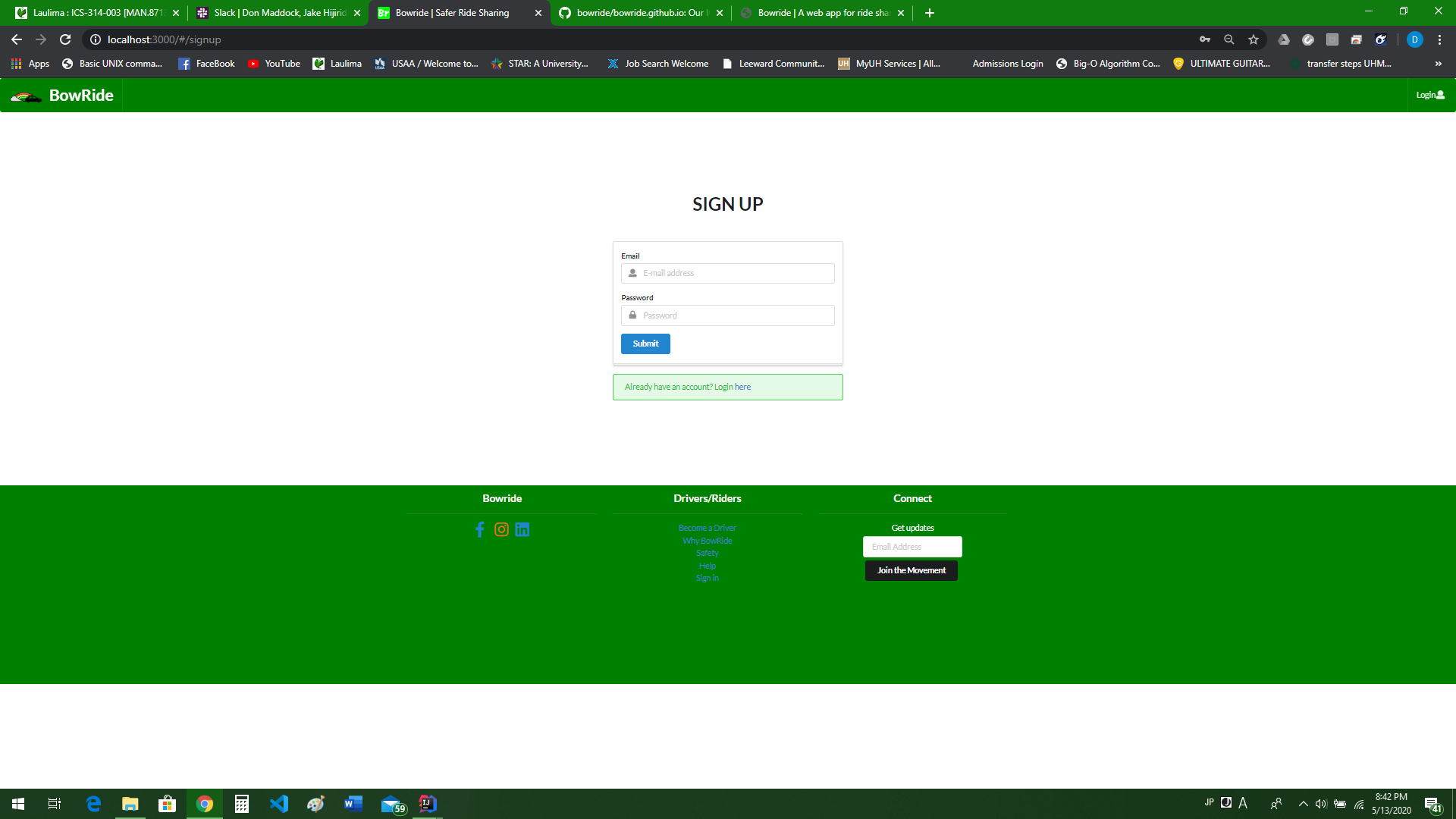
Register For An Account

If you do not have an account already, you can register for an account on the sign up page.
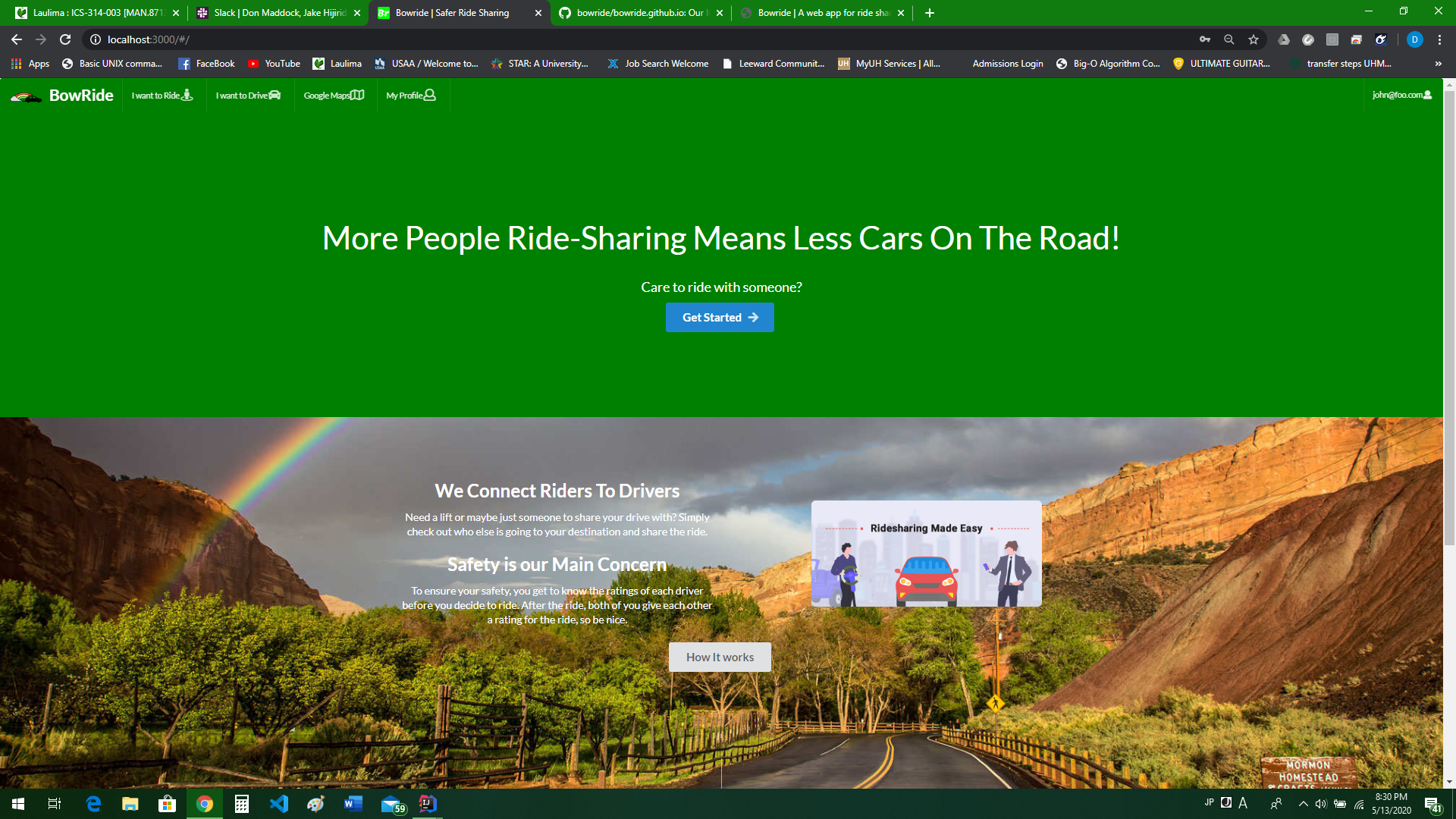
Logged in

This is the home page when you are signed in.
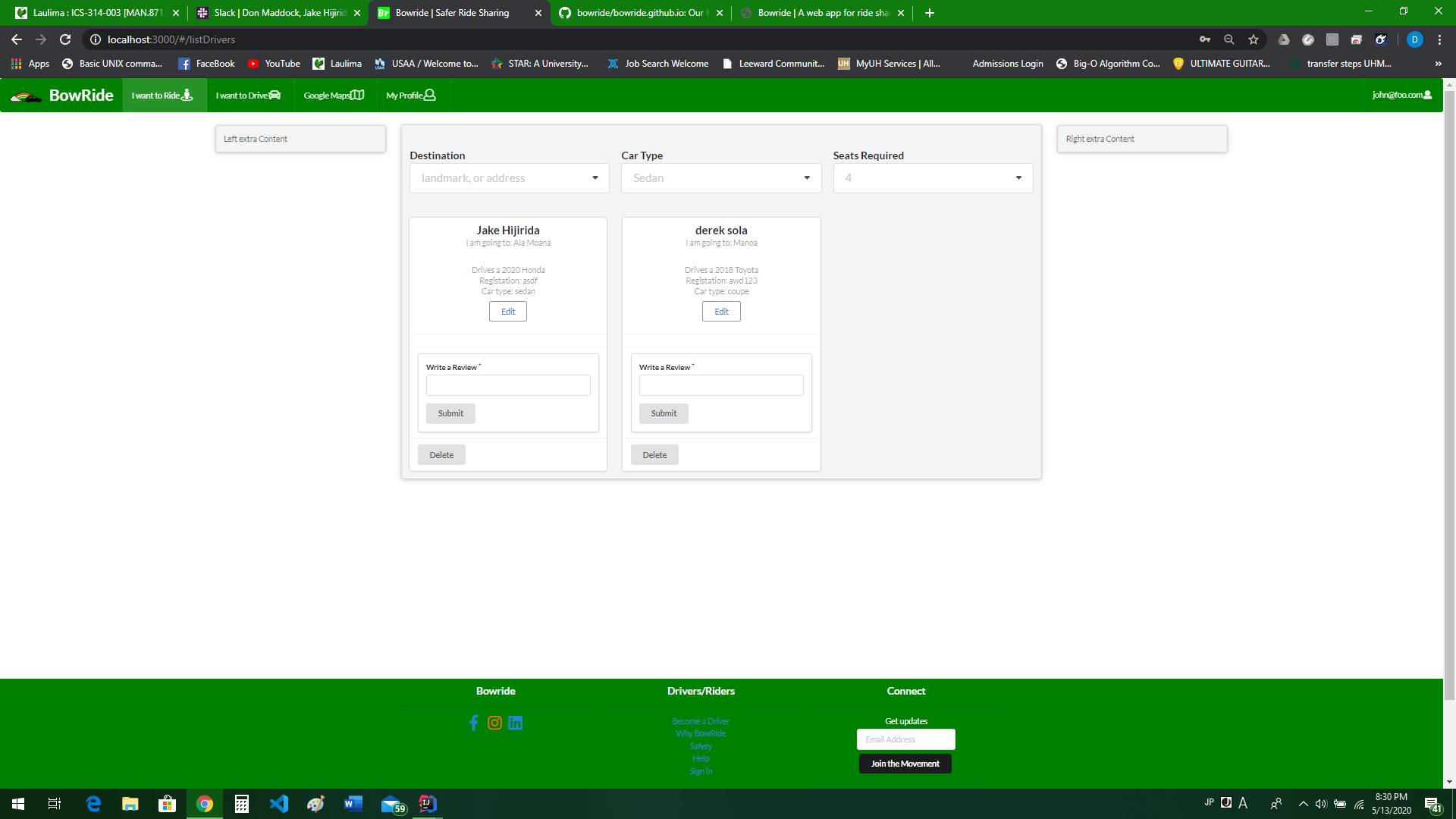
Drivers

This is were all the drivers currently signed up are displayed. each driver i required to give their destination for easy picking.
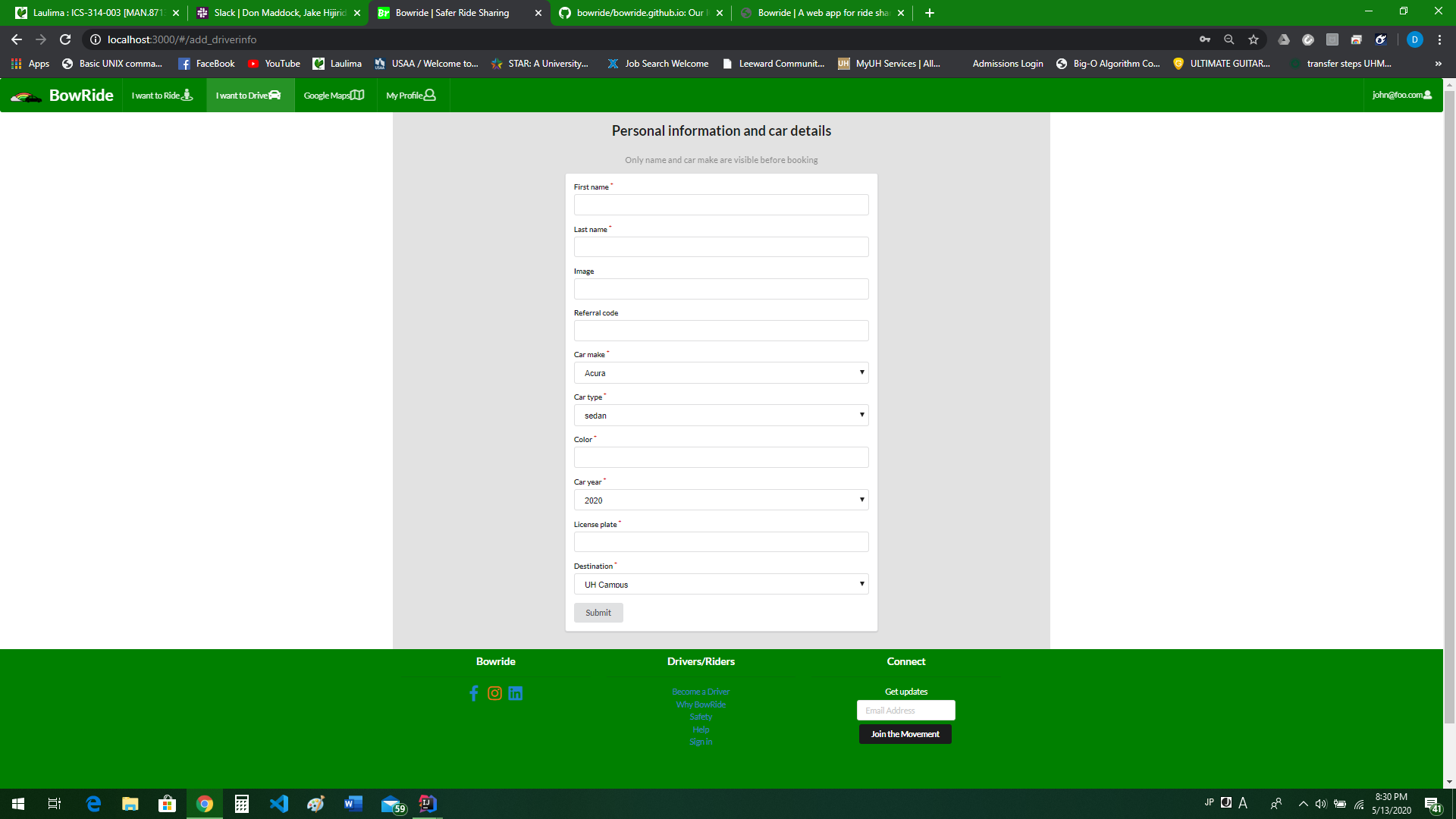
I Want To Drive

If you want to be a driver that day you can sign up to be a driver on this page.
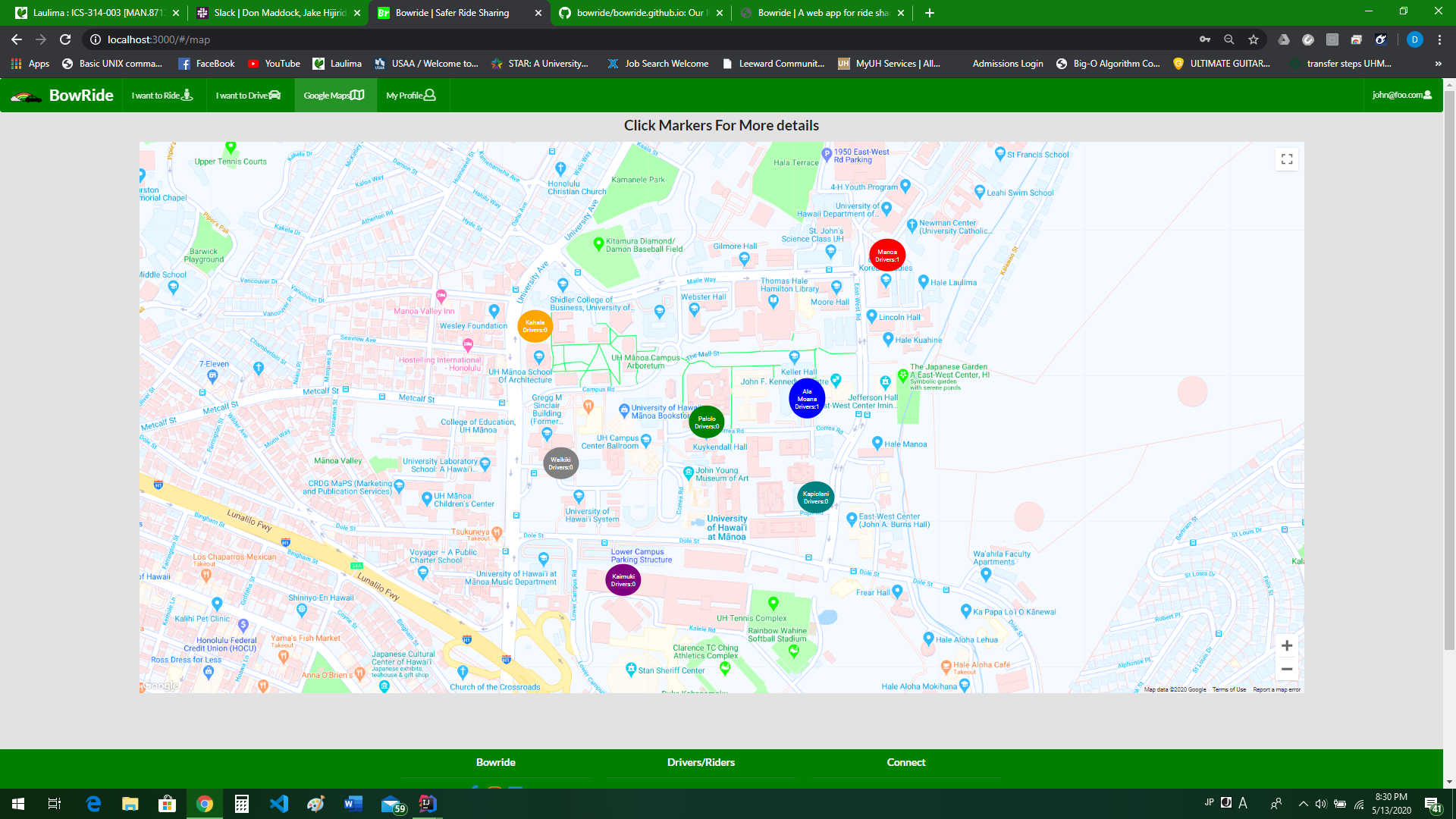
Google Maps

This is a map to find pick up locations for your rides. the markers display the general area for pick up locations for each destination as well as how many drivers are available for that destination.
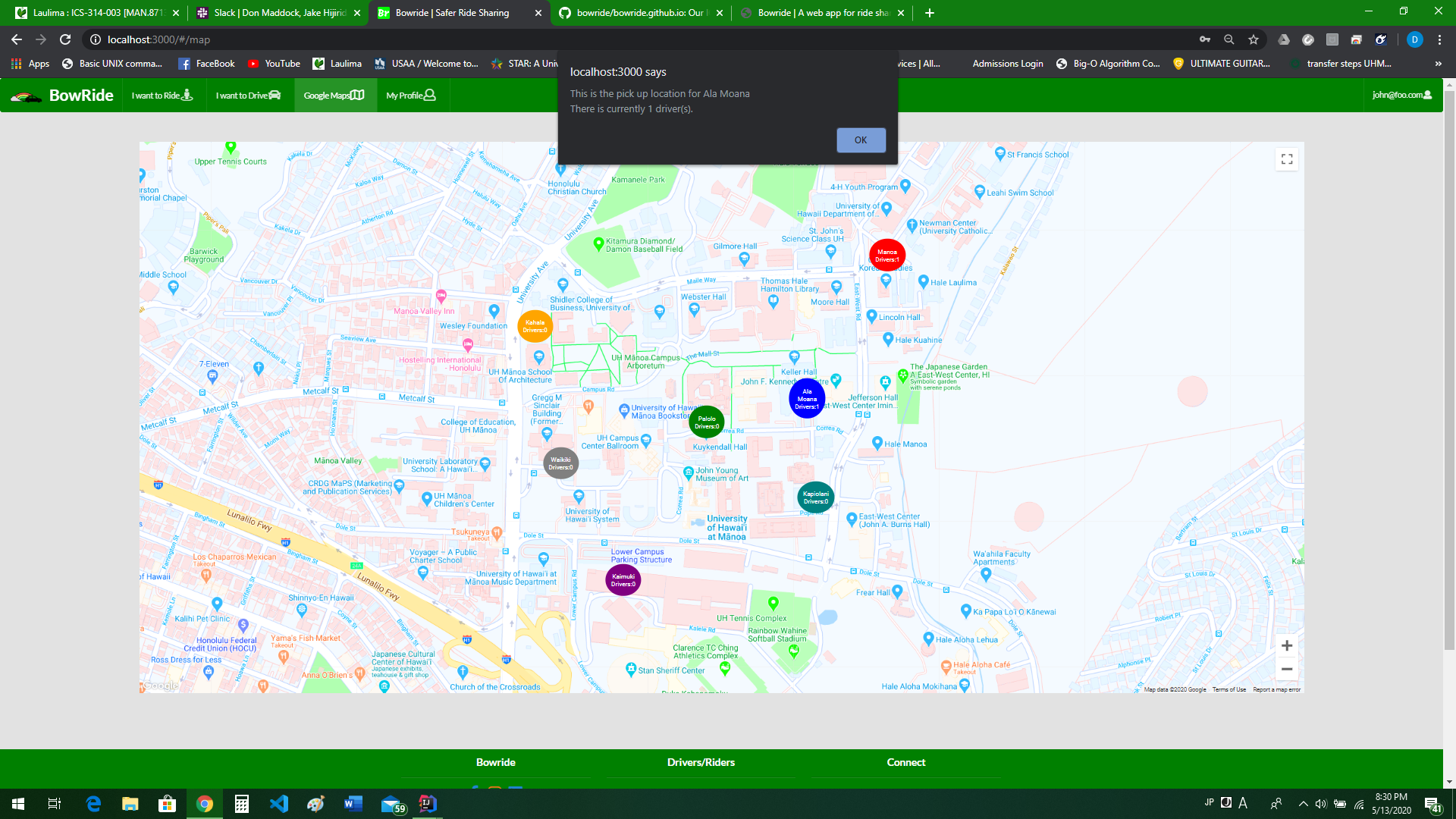
Google Maps _OnChildClick()

When you click the marker, An alert with some basic info about the pick up location will be displayed.
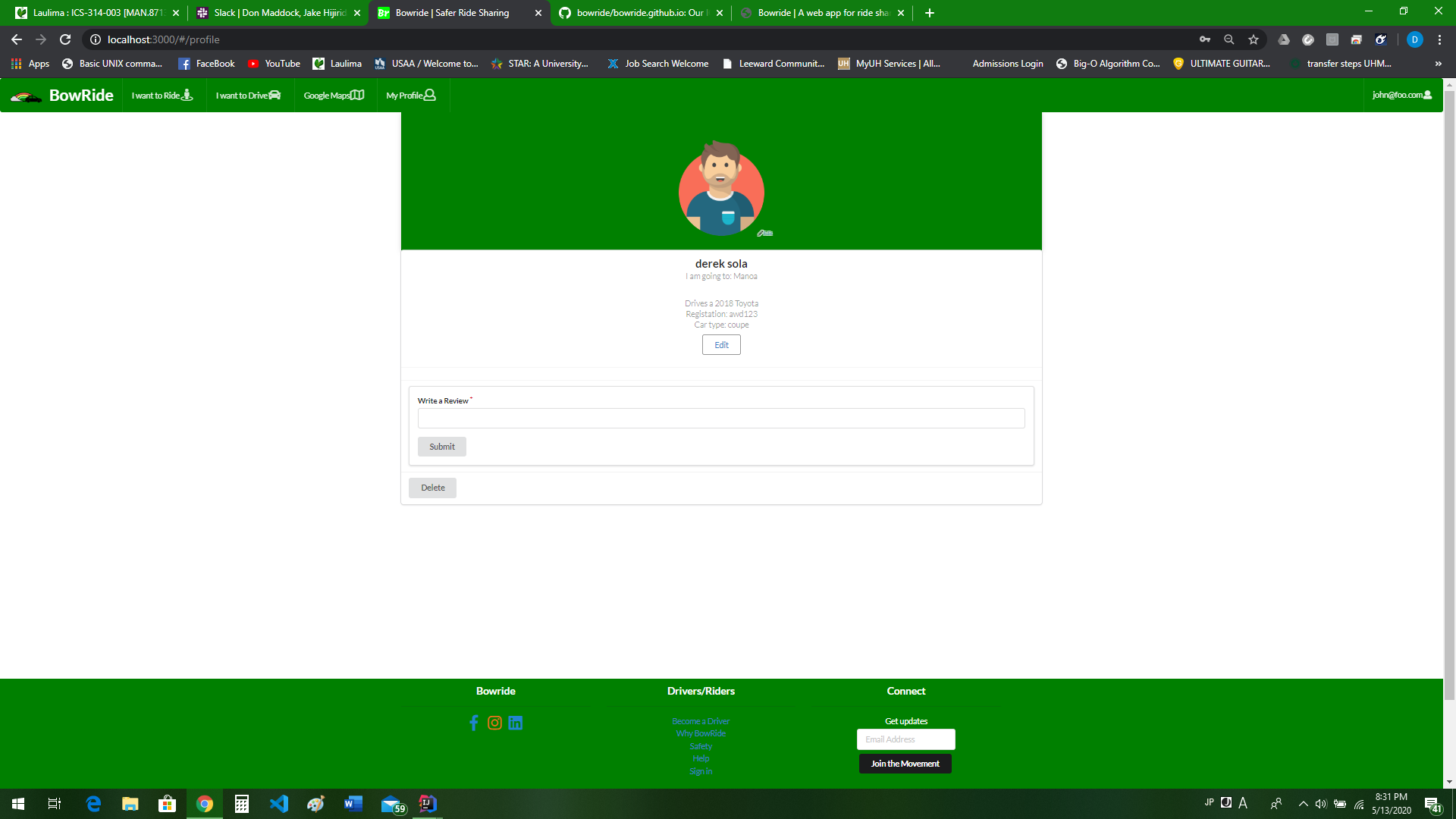
Profile

Here is your profile.
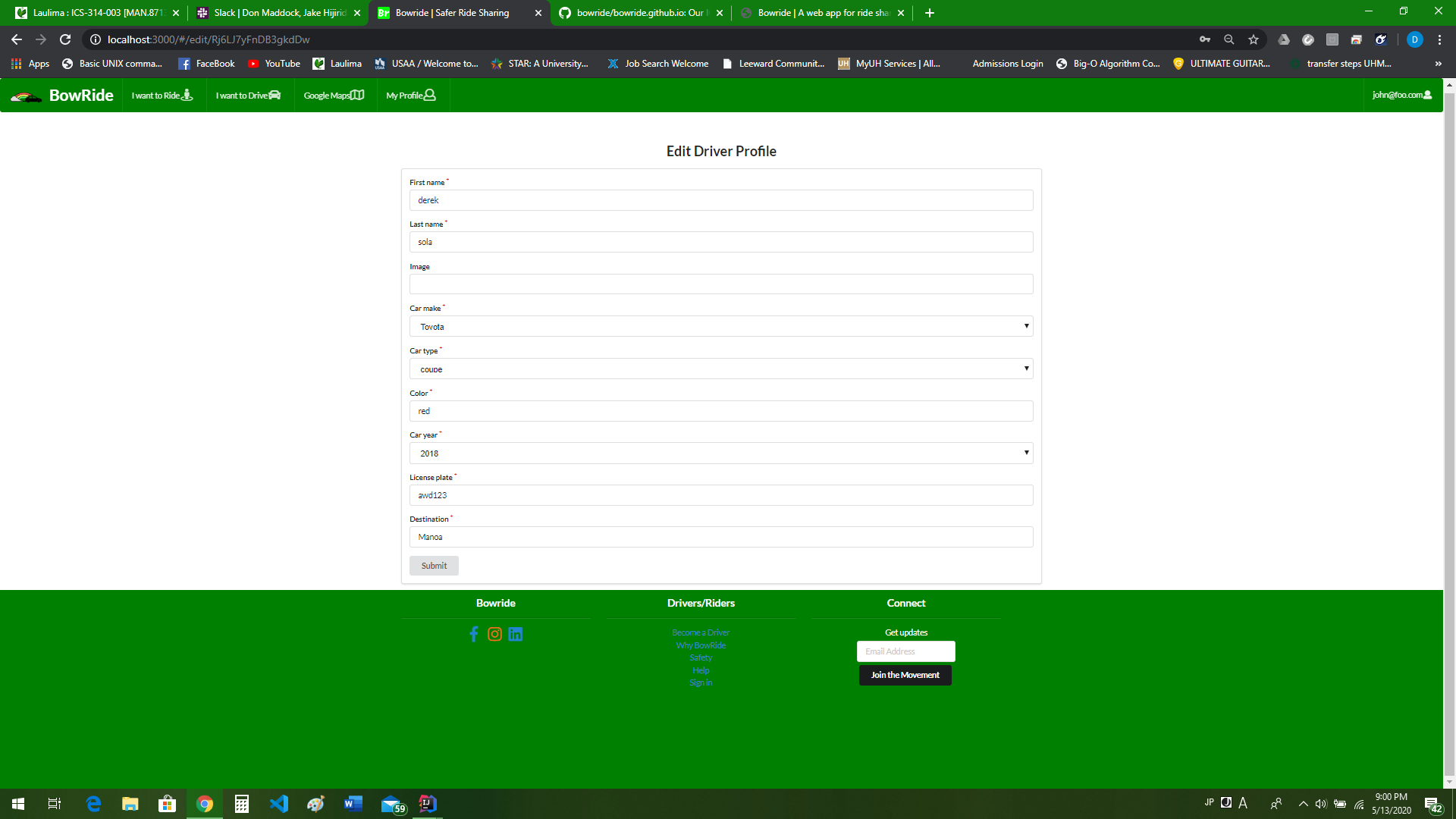
Edit Driver/Profile

If you need to edit your drivers card or profile, you can do so here.
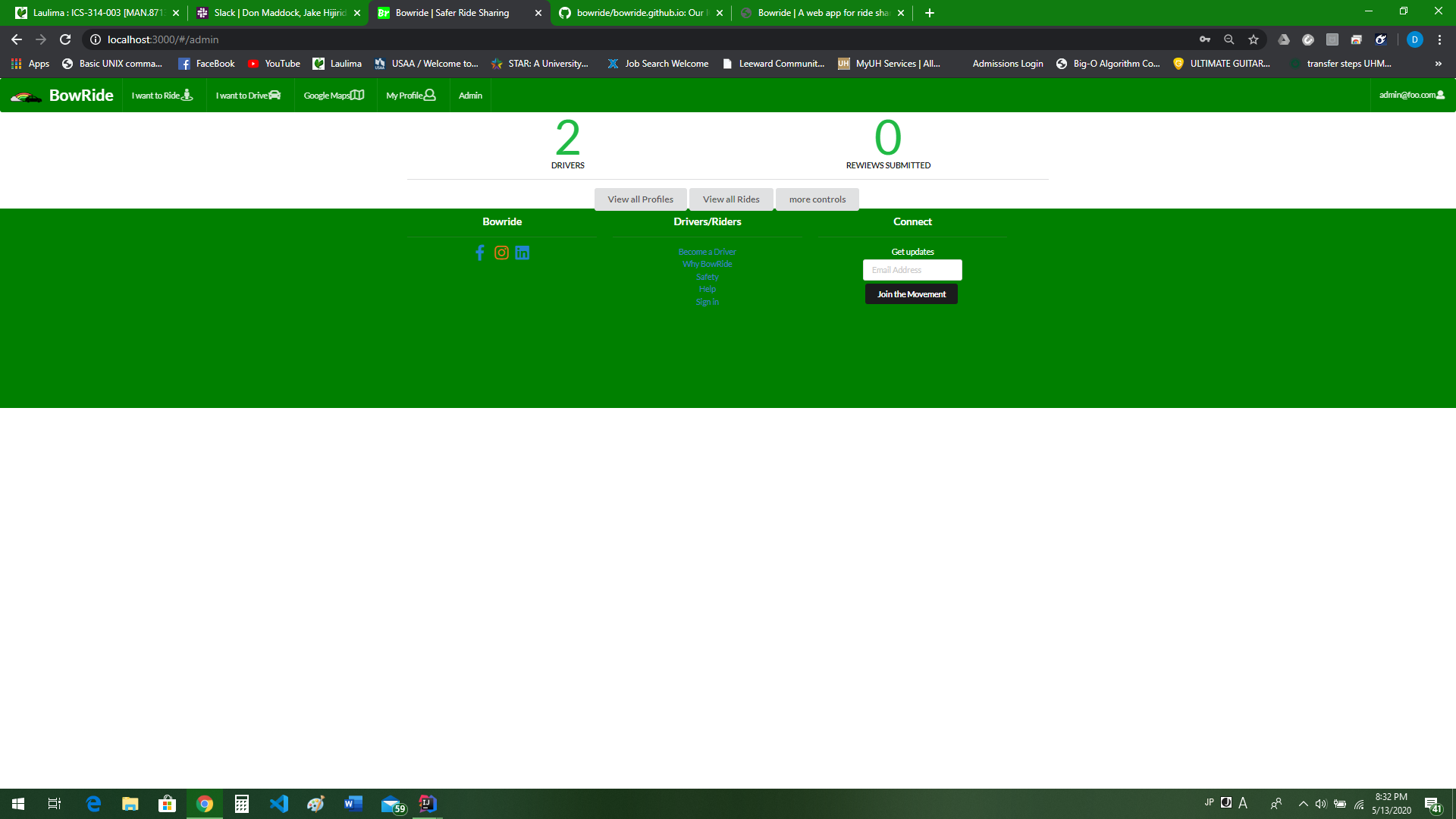
Admin Stats

Here, the admin can see data on the apps usage.